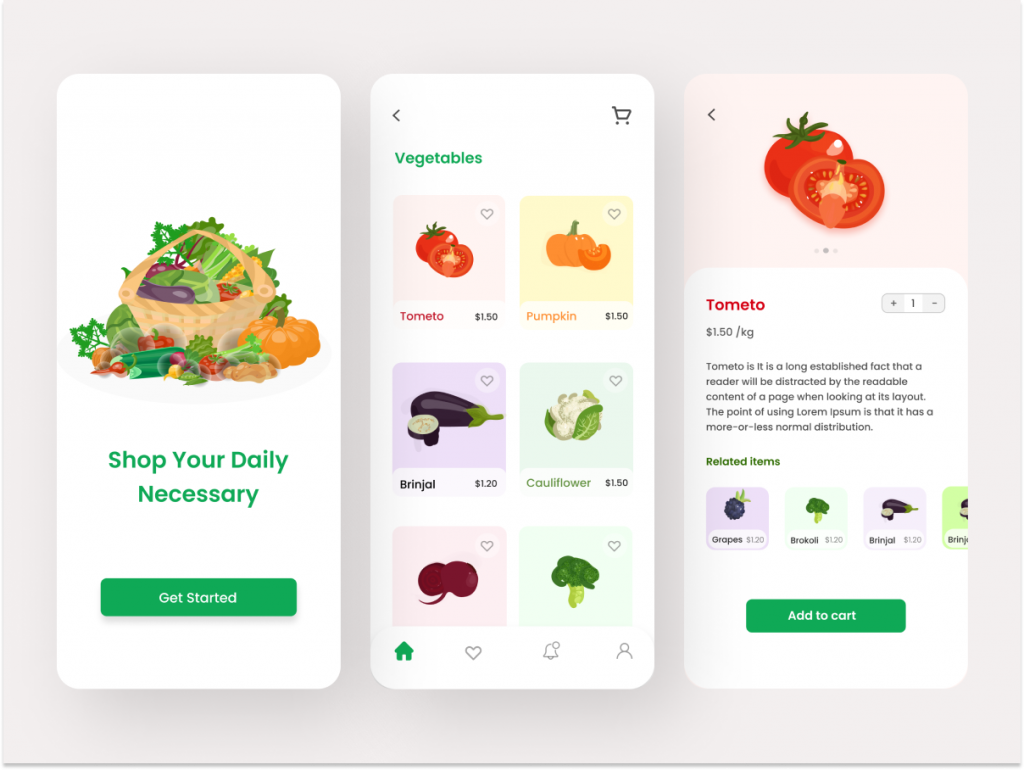
這個範例算是目前最複雜的一個,但還只專注於畫面的刻畫部分
嚴格來說離一個真正能用的APP還有一距離
另外這個範例,我六月份就做完了,當初也是搞我很久…
因為他不是以EXPO為基礎,我改成EXPO
影片是 speed run(code) 的模式…建議這種範例新手要避開
要是我剛接觸React Native開發的時候的前幾個範例用這種
一定會做不出來,還好一連做了好幾個範例,已經是略懂略懂
要裝什麼套件大概都有底了,還能順便改成自己要的EXPO版本 :)

因為程式越來越複雜,要把每個components的內容都貼上來...太多了
所以有興趣的人,把下面提供的原始碼 clone一份到本機上慢慢看 = =
範例 Source Code:
git clone https://smilehsu@bitbucket.org/smilehsu/yt_example_grecery0612.git
這個範例沒有程式碼撐版面顯的十分的空虛,所以下面附上我實做時的紀錄(筆記)
#所需套件
npm install -g yarn
yarn add @react-navigation/native @react-navigation/bottom-tabs react-native-screens react-native-safe-area-context
yarn add @react-navigation/stack
expo install react-native-gesture-handler
#註 這個react-native-gesture-handler 有時候要裝有時不用..
要用 就在 app.js
import "react-native-gesture-handler";
yarn add react-native-svg
#https://github.com/kristerkari/react-native-svg-transformer
yarn add --dev react-native-svg-transformer
expo install expo-vector-icons
#expo 自訂字型
expo install expo-app-loading expo-font
Q: Emmet with styled components autocompletion
A: https://bit.ly/3M55QMq
#https://reactnavigation.org/docs/hello-react-navigation/
Creating a native stack navigation
直接用官網範例
引入問題
解:https://bit.ly/39elnv8
影片大約在7分鐘09
import {GetStarted} from '../screens/'
出錯
改成
import GetStared from '../screens/GetStarted/';
注意 影片 13:30
自訂 color的顏色 與匯出路徑的設定
影片 約37分 做到 上方 橫向的產品 Icon BoxItemCategories 的 index.js
與 screen home index.js
過程 影片被略過~要看原始碼才知道
